Table of Contents
hide
Ques. : How to display Multiple or Integrated Views in Android using XML code in Linear Layout Views.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"
android:orientation="vertical"
tools:context=".MainActivity"
android:gravity="center_horizontal"
android:padding="15dp"
android:id="@+id/LinLayInteExample"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:src="@drawable/ic_launcher_background"
android:id="@+id/ImgView1"
android:scaleType="fitXY"
android:adjustViewBounds="true"
android:contentDescription="Description of Image"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/TxtVwVal"
android:text="@string/message"
android:justificationMode="inter_word"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="@color/red"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="50dp"
android:ems="15"
android:id="@+id/EdtTxtInptVal"
android:inputType="text"
android:textAlignment="center"
android:hint="@string/ph"/>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnSub"
android:backgroundTint="@color/red"
android:text="Submit"
android:textStyle="bold"
android:textSize="20sp"
android:textColor="@color/blue"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnRst"
android:backgroundTint="@color/red"
android:text="Reset"
android:textStyle="bold"
android:textSize="20sp"
android:textColor="@color/blue"/>
</TableRow>
</LinearLayout>
NB:
(i) XML comment line is represented by this symbol <!-- --> but appllied for complete block of statements not for partial lines of code.
(ii) Write the XML codes/program for android design development in 'activity_main.xml' file.
(iii) Remove the comment message completely when execute the program.
(iv) Code should be written in activity_main.xml fileOutput:

Ques. : Create a Login Page in an Android App using XML in Linear Layout View.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"
android:orientation="vertical"
tools:context=".MainActivity"
android:gravity="center_horizontal"
android:padding="15dp"
android:id="@+id/LinLayInteExample"
>
<TextView
android:layout_width="match_parent"
android:layout_height="80dp"
android:ems="15"
android:layout_marginTop="5dp"
android:id="@+id/EdtTxtMsg"
android:inputType="text"
android:text="Login App"
android:textSize="50dp"
android:textStyle="bold"
android:textColor="@color/green"
android:background="@color/indigo"
android:textAlignment="center"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="50dp"
android:ems="15"
android:layout_marginTop="60dp"
android:id="@+id/EdtTxtUname"
android:hint="Enter User Name Here"
android:inputType="text"
android:textAlignment="center"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="50dp"
android:ems="15"
android:id="@+id/EdtTxtPass"
android:hint="Enter Password Here"
android:inputType="textPassword"
android:textAlignment="center"/>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnSub"
android:backgroundTint="@color/red"
android:text="Submit"
android:textStyle="bold"
android:textSize="20sp"
android:layout_marginRight="05dp"
android:textColor="@color/blue"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnRst"
android:backgroundTint="@color/red"
android:text="Reset"
android:textStyle="bold"
android:textSize="20sp"
android:textColor="@color/blue"/>
</TableRow>
</LinearLayout>
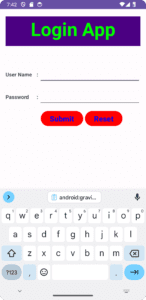
Output:
Ques. : Create a Classical Login Page in an Android App using XML in Linear Layout View.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"
android:orientation="vertical"
tools:context=".MainActivity"
android:padding="15dp"
android:id="@+id/LinLayInteExample">
<TextView
android:layout_width="match_parent"
android:layout_height="80dp"
android:ems="15"
android:layout_marginTop="5dp"
android:id="@+id/EdtTxtMsg"
android:inputType="text"
android:text="Login App"
android:textSize="50dp"
android:textStyle="bold"
android:textColor="@color/green"
android:background="@color/indigo"
android:textAlignment="center"/>
<TableRow
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginTop="50dp">
<TextView
android:layout_width="80dp"
android:text="User Name"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="50dp"
android:ems="15"
android:id="@+id/EdtTxtUname"
android:inputType="text"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="Password"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="50dp"
android:ems="15"
android:id="@+id/EdtTxtPass"
android:inputType="textPassword"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="95dp"
android:layout_marginTop="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnSub"
android:backgroundTint="@color/red"
android:text="Submit"
android:textStyle="bold"
android:textSize="20sp"
android:layout_marginRight="05dp"
android:textColor="@color/blue"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnRst"
android:backgroundTint="@color/red"
android:text="Reset"
android:textStyle="bold"
android:textSize="20sp"
android:textColor="@color/blue"/>
</TableRow>
</LinearLayout>
Output:
Ques. : Create a Classical User Registration Page in an Android App using XML in Linear Layout View.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"
android:orientation="vertical"
tools:context=".MainActivity"
android:padding="5dp"
android:id="@+id/LinLayInteExample"
>
<TextView
android:id="@+id/EdtTxtMsg"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="5dp"
android:background="@color/indigo"
android:inputType="text"
android:text="User Registration App"
android:textAlignment="center"
android:textColor="@color/green"
android:textSize="30dp"
android:textStyle="bold" />
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="20dp">
<TextView
android:layout_width="80dp"
android:text="Name"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:hint="@string/ph"
android:id="@+id/EdtTxtName"
android:inputType="text"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="User Name"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:id="@+id/EdtTxtUname"
android:inputType="textAutoComplete"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="Password"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:id="@+id/EdtTxtPass"
android:inputType="textPassword"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="E-mail"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:id="@+id/EdtTxtCPass"
android:inputType="textEmailAddress"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="DOB"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:id="@+id/Dob"
android:inputType="date"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="Mobile No."
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:id="@+id/MobNo"
android:inputType="number"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="Gender"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<Spinner
android:id="@+id/Gen"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:entries="@array/Gen"
android:spinnerMode="dropdown" />
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="Address"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<EditText
android:id="@+id/Addr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="15"
android:layout_weight="1"
android:inputType="textMultiLine|textNoSuggestions"
android:scrollbars="vertical"
android:minLines="3"
android:maxLines="6"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="Education"
android:textStyle="bold"
>
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold"
>
</TextView>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/NonMatric"
android:text="Non-Matric"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/Matric"
android:text="Matric"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/Inter"
android:text="Post/Graduate"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="10dp">
<TextView
android:layout_width="80dp"
android:text="Nationality"
android:textStyle="bold">
</TextView>
<TextView
android:layout_width="10dp"
android:text=" :"
android:textStyle="bold">
</TextView>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/Indian"
android:checked="true"
android:text="Indian"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/Other"
android:text="Other"/>
</RadioGroup>
<EditText
android:layout_width="wrap_content"
android:layout_height="40dp"
android:ems="15"
android:id="@+id/OtherText"
android:hint="Enter country name"
android:inputType="text"/>
</TableRow>
<TableRow
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="95dp"
android:layout_marginTop="10dp">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnSub"
android:backgroundTint="@color/red"
android:text="Submit"
android:textStyle="bold"
android:textSize="20sp"
android:layout_marginRight="05dp"
android:textColor="@color/blue"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/BtnRst"
android:backgroundTint="@color/red"
android:text="Reset"
android:textStyle="bold"
android:textSize="20sp"
android:textColor="@color/blue"/>
</TableRow>
</LinearLayout>
Output:
NB: Use
<string-array name="Gen">
<item>Male</item>
<item>Female</item>
<item>Other</item>
</string-array>
for drop-down list or combo box in String.xml file.
Ques. : Create a Classical Page in an Android App to make Simple Calculator using XML & Java in Linear Layout View.
activity_main.xml(For Front end Design code)File:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<EditText
android:id="@+id/editTextNumber1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter number 1" />
<EditText
android:id="@+id/editTextNumber2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter number 2" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/addButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="+" />
<Button
android:id="@+id/subButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="05dp"
android:textStyle="bold"
android:text="-" />
<Button
android:id="@+id/multButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="05dp"
android:textStyle="bold"
android:text="*" />
<Button
android:id="@+id/divButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:layout_marginLeft="05dp"
android:text="/" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/moddivButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="05dp"
android:textStyle="bold"
android:text="%" />
<Button
android:id="@+id/clearButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="05dp"
android:textStyle="bold"
android:text="Clear" />
</LinearLayout>
<TextView
android:id="@+id/resultTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.java(For Back end processing code)File:
package com.rkm.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText editText1,editText2;
Button addButton1,subButton1, multButton1, divButton1, moddivButton1,clearButton;
TextView resultTextView;
editText1 = findViewById(R.id.editTextNumber1);
editText2 = findViewById(R.id.editTextNumber2);
addButton1 = findViewById(R.id.addButton);
subButton1 = findViewById(R.id.subButton);
multButton1 = findViewById(R.id.multButton);
divButton1 = findViewById(R.id.divButton);
moddivButton1 = findViewById(R.id.moddivButton);
clearButton=findViewById(R.id.clearButton);
resultTextView = findViewById(R.id.resultTextView);
editText1.requestFocus(); //Set cursor focus on Load event
editText1.requestFocusFromTouch(); //Set cursor focus on Load event
addButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num1 = Integer.parseInt(editText1.getText().toString());
int num2 = Integer.parseInt(editText2.getText().toString());
int sum = num1 + num2;
resultTextView.setText("Sum of the value is : " + sum);
}
});
subButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num1 = Integer.parseInt(editText1.getText().toString());
int num2 = Integer.parseInt(editText2.getText().toString());
int sub = num1 - num2;
resultTextView.setText("Subtraction of the value is : " + sub);
}
});
multButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num1 = Integer.parseInt(editText1.getText().toString());
int num2 = Integer.parseInt(editText2.getText().toString());
int mult = num1 * num2;
resultTextView.setText("Multiplication of the value is : " + mult);
}
});
divButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num1 = Integer.parseInt(editText1.getText().toString());
int num2 = Integer.parseInt(editText2.getText().toString());
int div = num1 / num2;
resultTextView.setText("Division of the value is : " + div);
}
});
moddivButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int num1 = Integer.parseInt(editText1.getText().toString());
int num2 = Integer.parseInt(editText2.getText().toString());
int mdiv = num1 % num2;
resultTextView.setText("Modular Division of the value is : " + mdiv);
}
});
clearButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
editText1.setText("");
editText2.setText("");
resultTextView.setText(" ");
editText1.requestFocus();
}
});
}
}
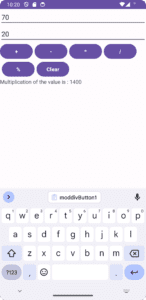
Output:
Ques. : Create an Activity in an Android App to display the Color in EditText on selection in a Spinner using XML & Java in Linear Layout View.
activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"
android:orientation="vertical"
tools:context=".MainActivity"
android:padding="50dp"
android:id="@+id/LinLayInteExample">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/editText"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
strings.xml file
<string-array name="spinner_items">
<item>Select Color</item>
<item>Red</item>
<item>Blue</item>
<item>Green</item>
</string-array>
MainActivity.java file
package com.rkm.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
//import android.widget.Button;
import android.widget.EditText;
//import android.widget.TextView;
import android.widget.Spinner;
//import android.widget.ImageView;
import android.widget.ArrayAdapter;
import android.widget.AdapterView;
import android.graphics.Color;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<CharSequence> spinnerAdapter = ArrayAdapter.createFromResource(this, R.array.spinner_items, android.R.layout.simple_spinner_item);
spinnerAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner spinner = findViewById(R.id.spinner);
spinner.setAdapter(spinnerAdapter);
EditText editText = findViewById(R.id.editText);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// Change the EditText color based on the selected spinner item
String selectedItem = parent.getItemAtPosition(position).toString();
if ("Red".equals(selectedItem))
{
//editText.setTextColor(Color.RED);
editText.setText(" ");
editText.setBackgroundColor(Color.RED);
}
else if ("Blue".equals(selectedItem))
{
//editText.setTextColor(Color.BLUE);
editText.setText(" ");
editText.setBackgroundColor(Color.BLUE);
}
else if ("Green".equals(selectedItem))
{
//editText.setTextColor(Color.GREEN);
editText.setText(" ");
editText.setBackgroundColor(Color.GREEN);
}
else
{
editText.setText("No Color Choice Selection");
editText.setBackgroundColor(Color.WHITE);
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Handle when nothing is selected
}
});
}
}
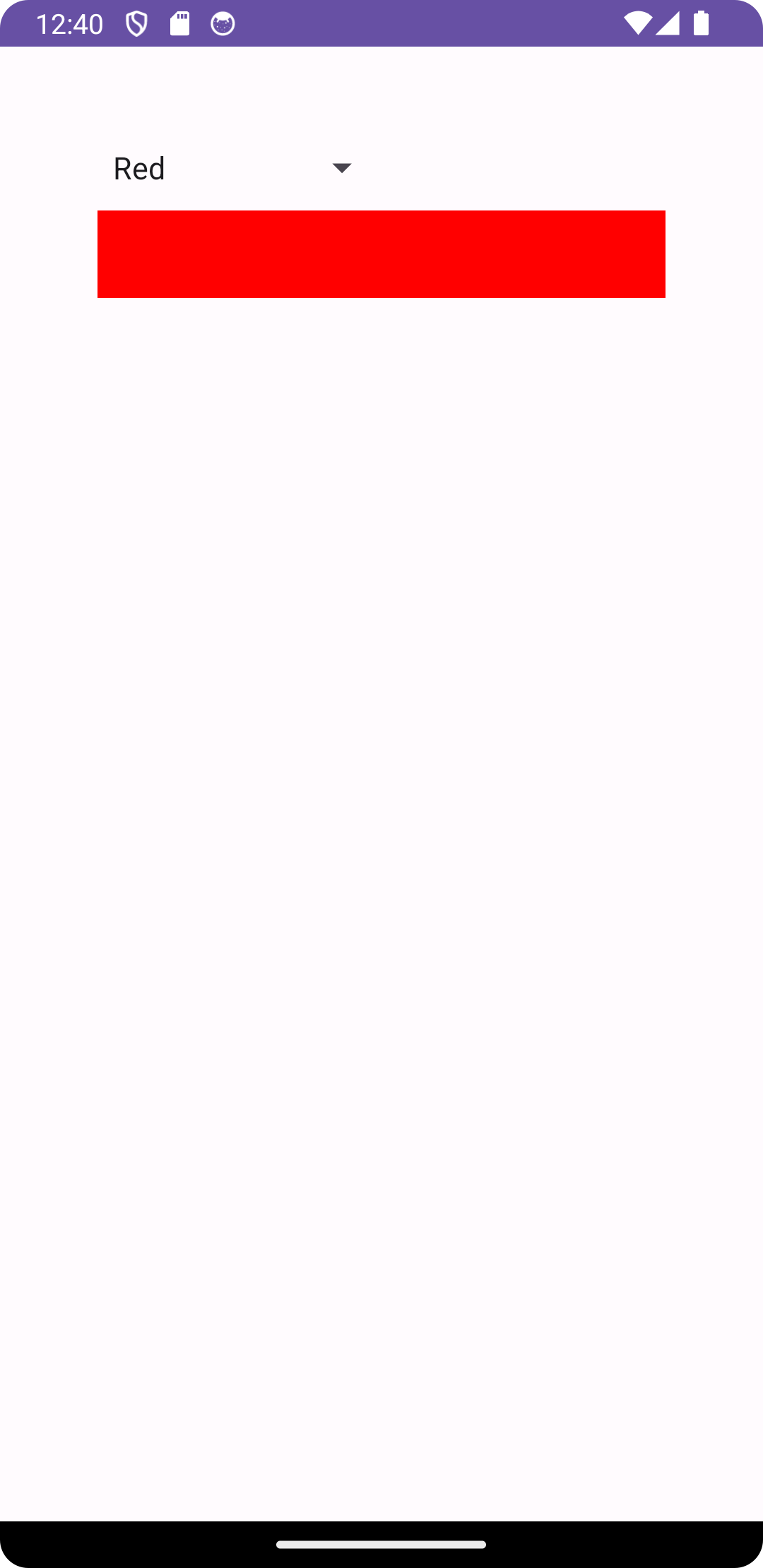
Output:
Ques. : Create an Activity in an Android App to display the Color of a Text Message in EditText on the selection of Color in a Spinner using XML & Java in Linear Layout View.
activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"
android:orientation="vertical"
tools:context=".MainActivity"
android:padding="50dp"
android:id="@+id/LinLayInteExample">
<Spinner
android:id="@+id/clrSpinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/editText"
android:layout_marginTop="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Enter any text"
android:textStyle="bold"/>
</LinearLayout>
strings.xml file
<string-array name="spinner_items">
<item>Select Color</item>
<item>Red</item>
<item>Blue</item>
<item>Green</item>
</string-array>
MainActivity.java file
package com.rkm.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Spinner;
import android.widget.ImageView;
import android.widget.ArrayAdapter;
import android.widget.AdapterView;
import android.graphics.Color;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<CharSequence> spinnerAdapter = ArrayAdapter.createFromResource(this, R.array.spinner_items, android.R.layout.simple_spinner_item);
spinnerAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner spinner = findViewById(R.id.clrSpinner);
spinner.setAdapter(spinnerAdapter);
//spinner = findViewById(R.id.spinner);
EditText editText = findViewById(R.id.editText);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// Change the EditText color based on the selected spinner item
String selectedItem = parent.getItemAtPosition(position).toString();
if ("Red".equals(selectedItem))
{
editText.setTextColor(Color.RED);
//editText.setText(" ");
}
else if ("Blue".equals(selectedItem))
{
editText.setTextColor(Color.BLUE);
//editText.setText(" ");
}
else if ("Green".equals(selectedItem))
{
editText.setTextColor(Color.GREEN);
//editText.setText(" ");
}
else
{
editText.setTextColor(Color.BLACK);
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Handle when nothing is selected
}
});
}
}
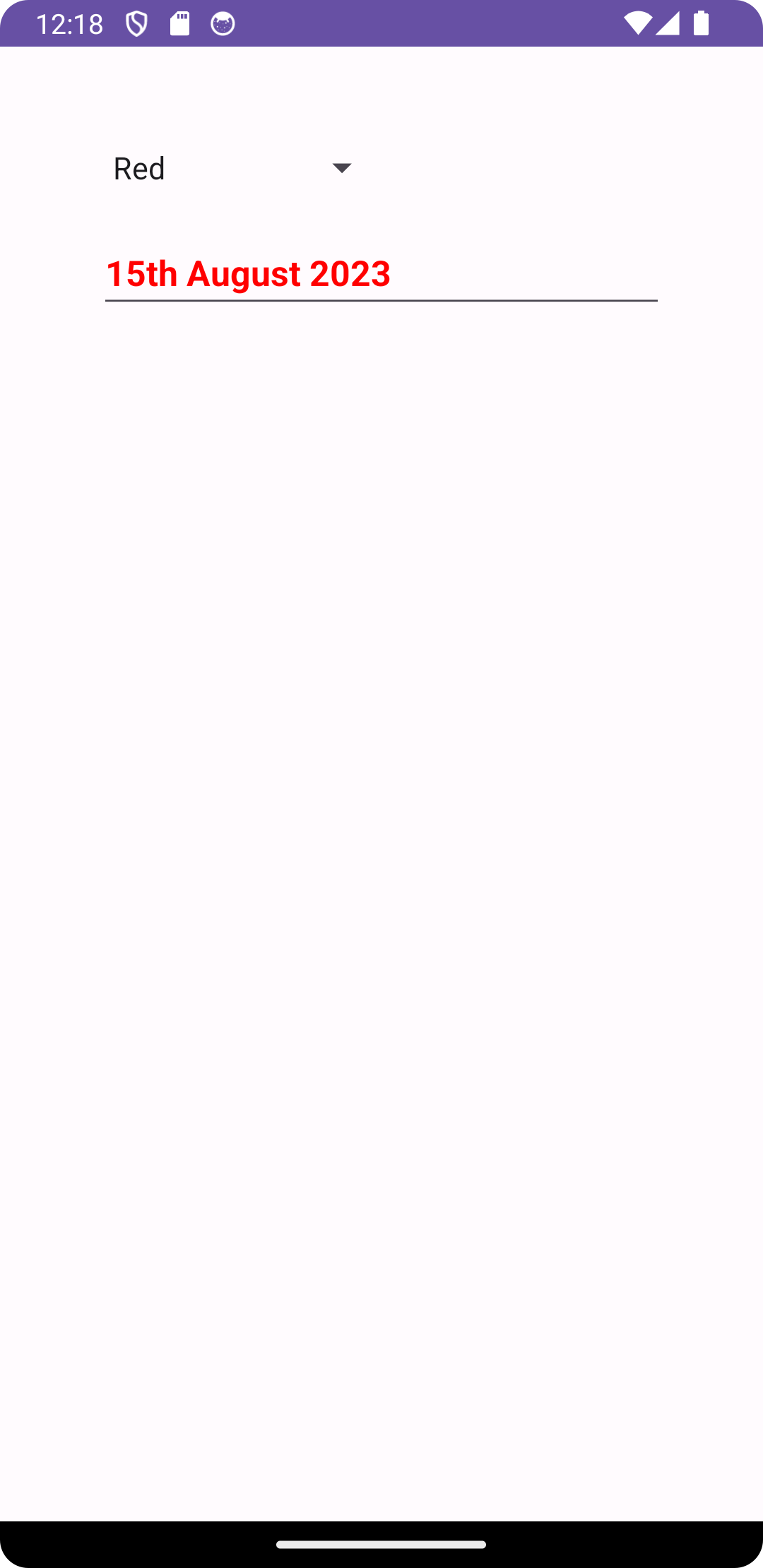
Output:
Ques. : Create an Activity in an Android App to display the Text Message of Color in EditText on the selection of Color option in a Spinner using XML & Java in Linear Layout View.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/app_name"
android:orientation="vertical"
tools:context=".MainActivity"
android:padding="50dp"
android:id="@+id/LinLayInteExample">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/editText"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
strings.xml
<resources>
<string-array name="spinner_items">
<item>Select Color</item>
<item>Red</item>
<item>Blue</item>
<item>Green</item>
</string-array>
</resources>
MainActivity.java
package com.rkm.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.ArrayAdapter;
import android.widget.AdapterView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<CharSequence> spinnerAdapter = ArrayAdapter.createFromResource(this, R.array.spinner_items, android.R.layout.simple_spinner_item);
spinnerAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner spinner = findViewById(R.id.spinner);
spinner.setAdapter(spinnerAdapter);
EditText editText = findViewById(R.id.editText);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// Change the EditText color based on the selected spinner item
String selectedItem = parent.getItemAtPosition(position).toString();
if ("Red".equals(selectedItem))
{
editText.setText("Red Color Choice Selected");
}
else if ("Blue".equals(selectedItem))
{
editText.setText("Blue Color Choice Selected");
}
else if ("Green".equals(selectedItem))
{
editText.setText("Green Color Choice Selected");
}
else
{
editText.setText("No Color Choice Selection");
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Handle when nothing is selected
}
});
}
}
Output:
0 Comments